Ich habe extra Urlaub genommen und von Sonntag auf Montag eine 37-Stunden-Schicht eingelegt – aber nun ist sie fertig und seit wenigen Minuten online: meine neue Website. Version 3.0 beta, würde ich sagen. Müsste die dritte komplett neue Version von henningschuerig.de seit dem Start 2003 sein.
Ich freu mich wahnsinnig, denn es ist definitiv mit Abstand die beste Website, die ich je hatte. Gut, anders wär’s auch blöd, wäre ja ein Rückschritt. 🙂
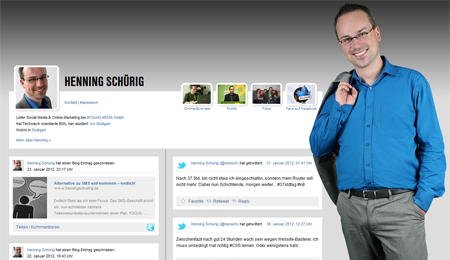
Hier schon einmal eine Vorschau – beim Klick auf den Screenshot öffnet sich dann die Seite:

Wie oben mit dem „beta“ schon angedeutet, ist noch nicht zu 100 % alles drin, was rein soll. Aber die alte Seite konnte ich echt nicht mehr ertragen. Sie war technisch inzwischen hoffnungslos veraltet, gestalterisch aus der Mode gekommen und noch dazu inhaltlich auch schon wieder angestaubt.
Also habe ich mich komplett neu rangesetzt. Einige werden sicher sofort merken, welche Seite mich beim Seitenaufbau inspiriert hat. 🙂
Was noch kommen soll:
- Googles +1-Button (wollte nie dahin, wo ich ihn haben wollte)
- „Gefällt mir“-Button von Facebook (siehe +1)
- in die Seite integrierte Bildergalerie (sorry, flickr)
- eine Suchfunktion
- schönere und abwechslungsreichere Icons
- kleinere optische Verbesserungen
- und mittelfristig: Blog-Design mit der Website harmonisieren
Sehr gerne nehme ich hier unter diesem Blogeintrag euer Feedback in Form von Lob, Kritik und vor allem Anregungen entgegen. Vorher muss ich aber noch ein großes Dankeschön an Jenny loswerden, die mich sowohl gestalterisch als auch code-technisch sehr unterstützt hat. Dass ihr neuer Blog Quartier vier derzeit häufig in Listen wie 100 beautiful blog headers auftaucht, wundert mich da gar nicht. Jeden Unsinn bei mir im Code hab aber natürlich ich verbrochen. 🙂
So, und nun seid ihr dran! 🙂
Schon seit Monaten gehe ich mit der Idee schwanger (haha), mein Blog einem feschen Redesign zu unterziehen. Im Gegensatz zu deinem alten Blog hat meines es wirklich nötig (WordPress Standard Theme). Ich vermute mal, dass meine Blog-Unlust auch ganz viel mit dem Kackdesign zu tun hat. Aber wie auch immer: Dein neues Design gefällt mirauf den ersten Blick ganz gut. Nur in der mobilen Version ist bei mir links ein Stück abgeschnitten (ca. 1/5 der Seite), kann da auch nicht hinscrollen.
Zu viel des Lobes. Ich habe DeIn Layout doch nur noch mal grob überarbeitet.
Hm, auf meinem Netbook wird die linke Spalte zur Hälte abgeschnitten, sie ist außerhalb des Viewport und ich kann auch nicht hinscrollen. (Bildschirmauflösung 1024x600px)
Schick, aber gleiches Problem wie bei Judith und Harald: teste mal mit geringeren horizontalen Auflösungen, scroll dann lieber Dich weg als den Inhalt 😉
Auch bei mir wird der linke Rand abgeschnitten ohne dass ich hinscrollen kann.
Danke schon mal für euer Feedback! Auch das ist ein Punkt, der oben mit auf die Liste gesollt hätte, da er mir schon bekannt war. Aber irgendwie dachte ich heute Nacht wohl Tablets wären nicht so wichtig oder ich hab’s einfach vergessen. 🙂
Hat jemand nen konkreten Vorschlag, wie ich das am besten hinbekomme, dass im Zweifel rechts abgeschnitten wird statt links?
Weiteres Feedback?
@Judith
Mein Blog ist ja momentan auch noch im selben Layout. Nur die henningschuerig.de (ohne /blog) hat sich verändert. Was bei dir enorm viel ausmachen würde wäre, wenn du ein Header-Bild reinlädst. Ich kann dir da auch gerne mal noch ein paar Tipps geben.
@J(enny)
Und den Grundaufbau des Codes hast du gemacht. Ohne das wäre ich jetzt niemals fertig.
P.S.: Seid ihr alle so mobil unterwegs oder habt ihr’s extra mit niedrigerer Auflösung getestet? Ich muss wohl mal noch Google Analytics hinsichtlich der Auflösungen auswerten.
Naja, ich nutze z.B. mein Netbook während der Rats- und Fraktionssitzungen oder auch auf Reisen oder auf dem Sofa oder morgens vor dem Aufstehen im Bett liegend. 1024 sollte als Breite schon berücksichtigt werden. Auch wenn ich an einem Rechner mit größerem Bildschirm sitze, habe ich den Browser teilweise nicht bildschirmfüllend. Ansonsten sieht das schon schick aus, wobei der große henning in amerikanischer einstellung am rande, das hat so was von bank oder finanzdienstleistungen.
Gefällt mir. 🙂
Was nicht sein muss: der schwarze Klecks beim Schuh
Auf dem iPad wird auch der linke Rand abgeschnitten – egal wie ausgerichtet
Zur Auflösung:
Ziemlich genau 80 % surfen auf meiner Seite mit einer Breite von 1280 oder höher. Knappe 15 % konnte ich unterhalb von 1280 identifizeren. Der Rest gehört natürlich auch zu einem der Bereiche, aber ich hab nicht jeden einzelnen Besucher aufsummiert. Gibt ja ganz exotische Auflösungen. Die Zahlen ergeben sich etwa aus den Top 30.
@Tim
Klar sollte es berücksichtigt werden. Und das hab ich auch vor. Musste aber für den Start erstmal Abstriche machen und hab das Thema nicht für soo relevant gehalten, dass es sofort sein muss.
Amerikanische Einstellung? Was meinst du damit? Bank oder Finanzdienstleistungen irritiert mich jetzt etwas. Liegt vielleicht am Anzug.
@Stefan
Hm, über den Schatten an den Füßen hab ich auch schon nachgedacht. Zudem hat mich noch jemand drauf gebracht, dass nur einer der Füße nen Schatten hat.
Weißt du, wie ich die Ausrichtung ändere, so dass rechts abgeschnitten wird? Hab da in CSS schon was versucht, das hat aber nichts geändert.
Vorsicht, wenn du die Bildschirmauflösungen anschaust, sind das sicher nicht die tatsächlichen Browser-Größen. Ich habe zwar hier eine größere Bildschirmauflösung, aber surfe auch nicht im maximierten Browserfenster und musste den linken Teil erstmal suchen 😉
Probier’s mal so, ich denke, dass der Wrapper nicht so breit sein muss, da das Bild von dir ja sowieso absolut drüber positioniert ist…
#wrapper {
margin: 0 -470px 0 auto;
position: absolute;
right: 50%;
width: 980px;
}
@Sebastian
Berechtigter Einwand. Ich surf allerdings meist im Vollbild.
@Harald
Vielen Dank! Hat zwar nicht auf Anhieb geklappt, aber mit ein bisschen rumprobieren dann doch. Sieht bei 1024er-Breite jetzt perfekt aus. Bei höheren irritiert allerdings, dass der Abstand links gefühlt größer ist als der nach rechts (weil dort ja noch mein Bild kommt).
Also noch nicht ganz perfekt, aber schon deutlich besser. 🙂
Hi,
also mein erster Eindruck war, dass es vom Design super schick aussieht, ABER irgendwie hatte ich keinen Bock, einen Artikel anzuklicken, obwohl ich deine Sachen sonst eigentlich gerne lese….
Ich glaube der Anteil an „Meta-Infos“ (Datum, Uhrzeit, teilen, etc) ist einfach zu hoch…
Hm, ist eigentlich nicht mehr und nicht weniger als wenn du bei Facebook nen Link teilst.
Vielleicht lag es daran, dass du die Artikel einfach schon gelesen hattest? 🙂
@henning die „amerikanische“ ist im film eine einstellung, die die person bis zum knie zeigt. mehr infos hier: http://en.wikipedia.org/wiki/American_shot
im obigen screenshot deiner seite haben wir eine „amerikanische einstellung“ von dir. bank/versicherung kam mir als assoziation – hat vielleicht auch mit den farben zu tun.
Danke für die Aufklärung.
By the way: Kennt sich jemand mit der Twitter-API aus? Die twitter.js liefert mir immer wieder zu wenig Tweets, nämlich nur drei statt der eingestellten fünf. Hab’s dann gestern mal auf sieben hochgestellt und prompt waren’s fünf. Aber nicht lange, dann waren’s plötzlich sieben und ich hab’s wieder zurückgestellt. Da hatte ich dann wieder fünf – und jetzt sind’s schon wieder nur drei.
Außerdem würde ich gerne die @Replies ausschließen. Aber in der Form, dass dann nicht einfach entsprechend weniger Tweets kommen, sondern dass stattdessen der nächste Tweet ohne @ am Anfang angezeigt wird.
Hallo Henning,
Mir sind spontan 2 Sachen aufgefallen die ich als störend empfinde:
– Der Grauton oben im Hintergrund ist zu dunkel – daher drückt er mir zu sehr optisch nach unten, könnte man vielleicht auch lösen mit einem Titelbild oben 😉
– Die Radien bei den weißen Fotorahmen oben link beim „Profilbild“ und die 4 Bilder rechts sind nach meinem Empfinden zu groß (Facebook nutzt bei der Timeline einen (CSS-)Radius von 3 Pixel
@Tilo
Vielen Dank!
Beim Hintergrundverlauf hast du Jenny voll hinter dir, aber ich hab mich da etwas stur gestellt, weil ich’s einmal so schöner finde (gibt’s dazu weitere Meinungen?) und zum anderen weil die Freistellung der Haare (was ja immer eine heikle Sache ist) bei einem dunklen Hintergrund deutlich besser aussieht.
Aber was meinst du mit „könnte man vielleicht auch lösen mit einem Titelbild oben“?
Wegen der Radien: Da sprech ich mal mit Jenny drüber. Sie wollte das bewusst nicht so stark an Facebook anlehnen, könnte auch in diesem Punkt eine Rolle gespielt haben. Ich kann’s mir auch gut kleiner vorstellen.
P.S.: Zur Twitter-API hat niemand was?
Hmm, also alle hatte ich nicht gelesen, nur die vielen Meta-Informationen erschlagen einen (zumindest mich) halt. Keine Ahnung warum. Ich kann es nicht begründen. Aber ich dachte, vielleicht hilft dir dieses erste subjektive Gefühl auch weiter, falls mehrere es haben …. wenn nur ich es habe ist es ja egal, weil jedem kann man es eh nicht recht machen 😉 ….
Zu meinem Twitter-Problem: Bin inzwischen selbst drauf gekommen. Es liegt vermutlich daran, dass Replys und (native) Retweets rausgefiltert werden, aber mitzählen.
Je mehr ich also retweete und replye, desto weniger Tweets werden auf https://www.henningschuerig.de angezeigt.
Pingback: Website und Blog fusioniert | Henning Schürig